How to Install a Customer Chat Widget using Google Tag Manager
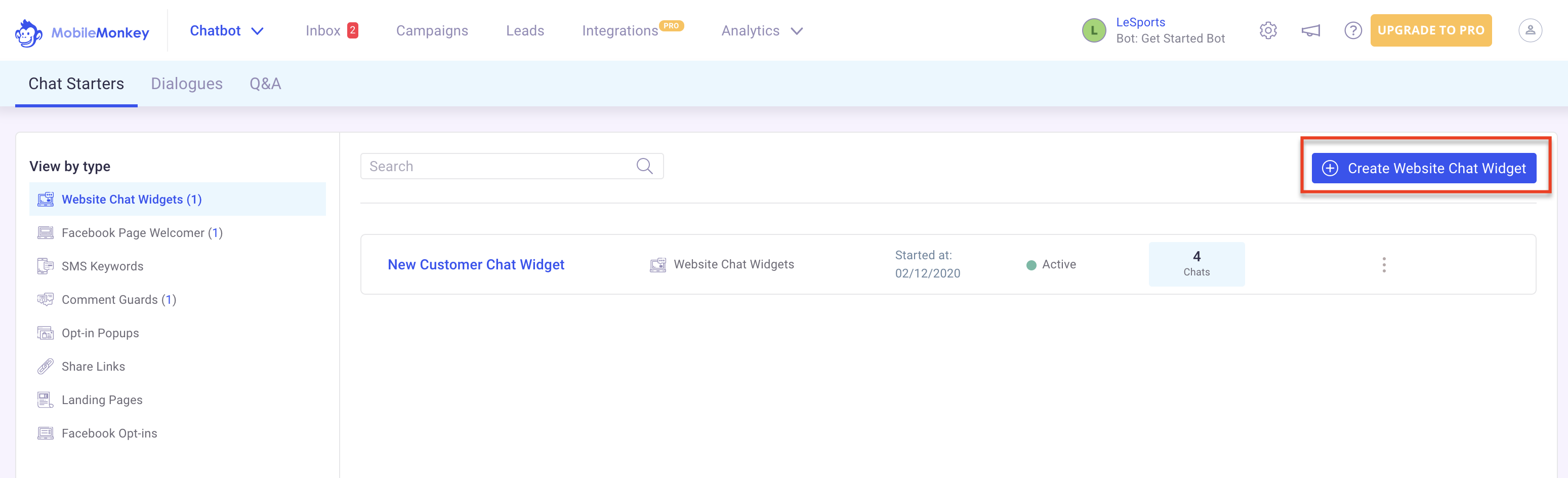
- Set up your chat widget in MobileMonkey (Chatbot > Chat Starters tab > Website Chat Widgets > + New Chat Customer Chat Widget)

- Make any necessary edits to the chat widget settings.
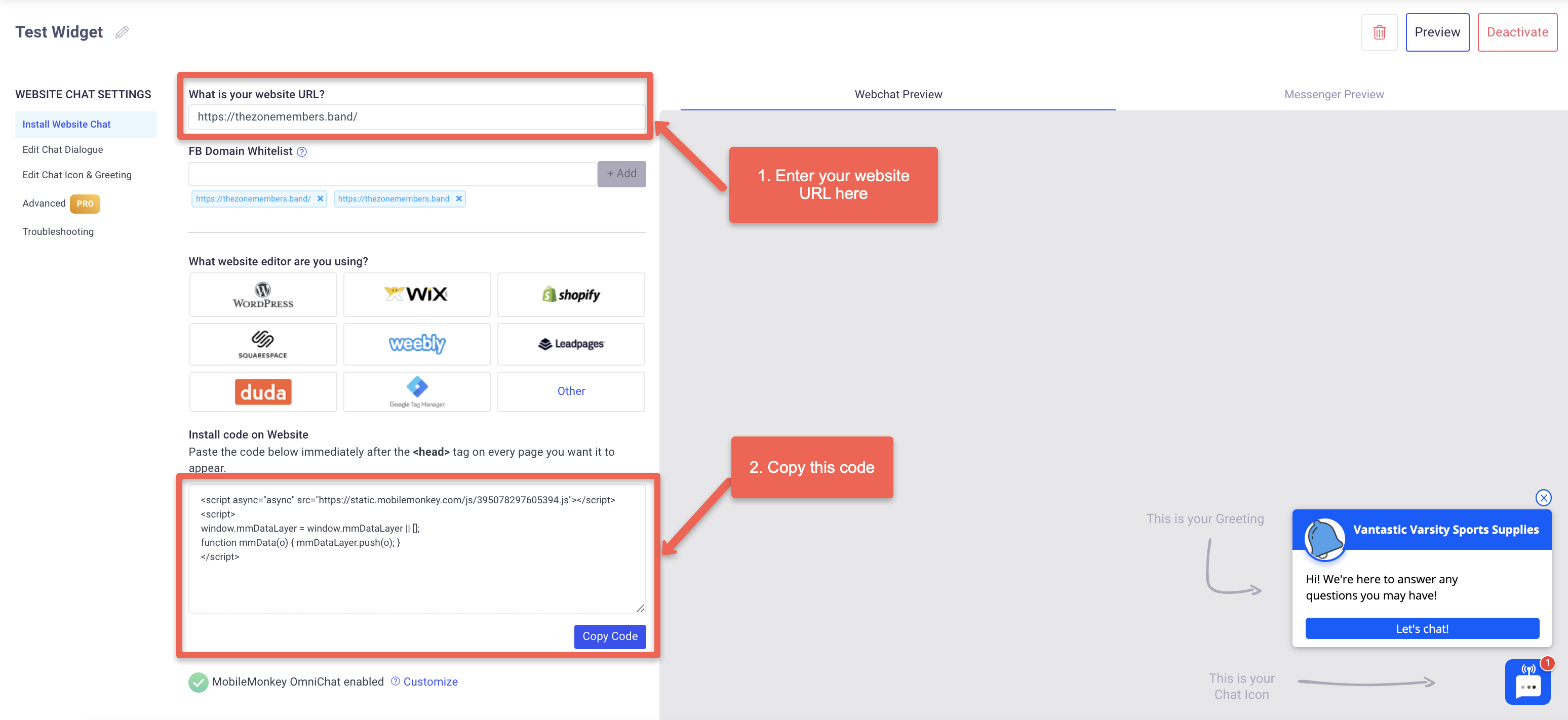
- In the "Install Website Chat" section, add your website URL under "What is your website URL'. Then, copy out the Javascript code under "Install code on Website"

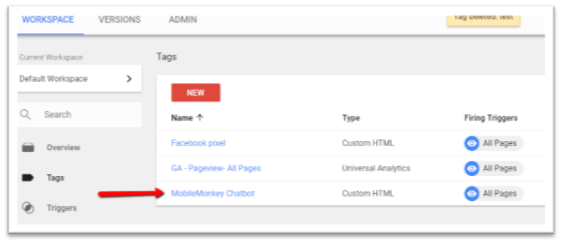
- Login to Google Tag Manager and Navigate to Tags > Add A New Tag.
- Select “Custom HTML” as your tag type.
- Paste in the MobileMonkey code you have copied from Step 5 above.
- Click "Choose a trigger" and select “all pages”
- Name and save your tag. You're all done!

Still have trouble getting your website widget to show up? Check out This article!
